Design Process
Introduction
We started with an idea for a fitness-tracking application. Our initial problem statement was:
“How might we create better features to track gym progress to help connect gym enthusiasts?”
Over the course of our design process, we narrowed our problem statement to:
“How might we improve fitness tracking and encourage gym-related goals?”
Which eventually became:
“How might we improve fitness tracking and connect gym enthusiasts?”
And finally ended as:
“How might we create a sense of community and help connect gym enthusiasts at their local gym?”
But how did we get there? It all happened over time.
Competitive Analysis
Our first step was a competitive analysis of the top fitness-tracking applications currently on the market.
These included:
- Sworkit
- Fitbit Free
- MyFitnessPal
- Nike Training
- Apple Health
From this analysis, we found one key weak spot in all of these applications: A sense of community.
It’s one thing to track your workouts, but it’s another to build bonds that make it more likely for you to work out.
Interviews and Insights
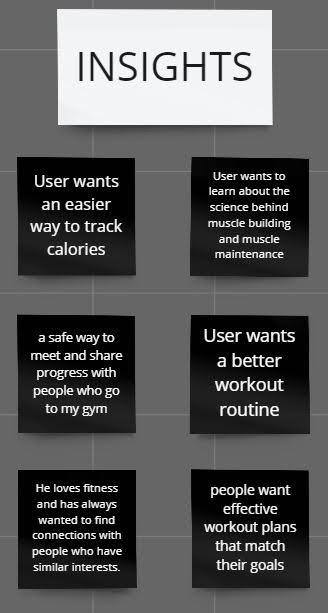
This led to the team conducting interviews with people who fit the category of fitness-oriented individuals who use something, whether it be an application or journal, to log their workout progress. From these interviews, we gained plenty of insight into what we needed to focus on for our application. Some key quotes that we used for our design process were:
Key Insights we wanted to focus on from interview data:
- “[User] wants a safe way to meet and share progress with people who go to my gym”
- “[User] loves fitness and has always wanted to find connections with people who have similar interests.”
- “[User] wants to find other gym goers who are also interested in the niche activities they do.”
We created these Insights throughout the project as we narrowed down our Project’s Scope.

This information was brainstormed and organized on a Miro board.
User Needs
All of the previously stated research assisted us in thinking about ways we could build an application to suit the needs of fitness-oriented individuals looking for workout partners.
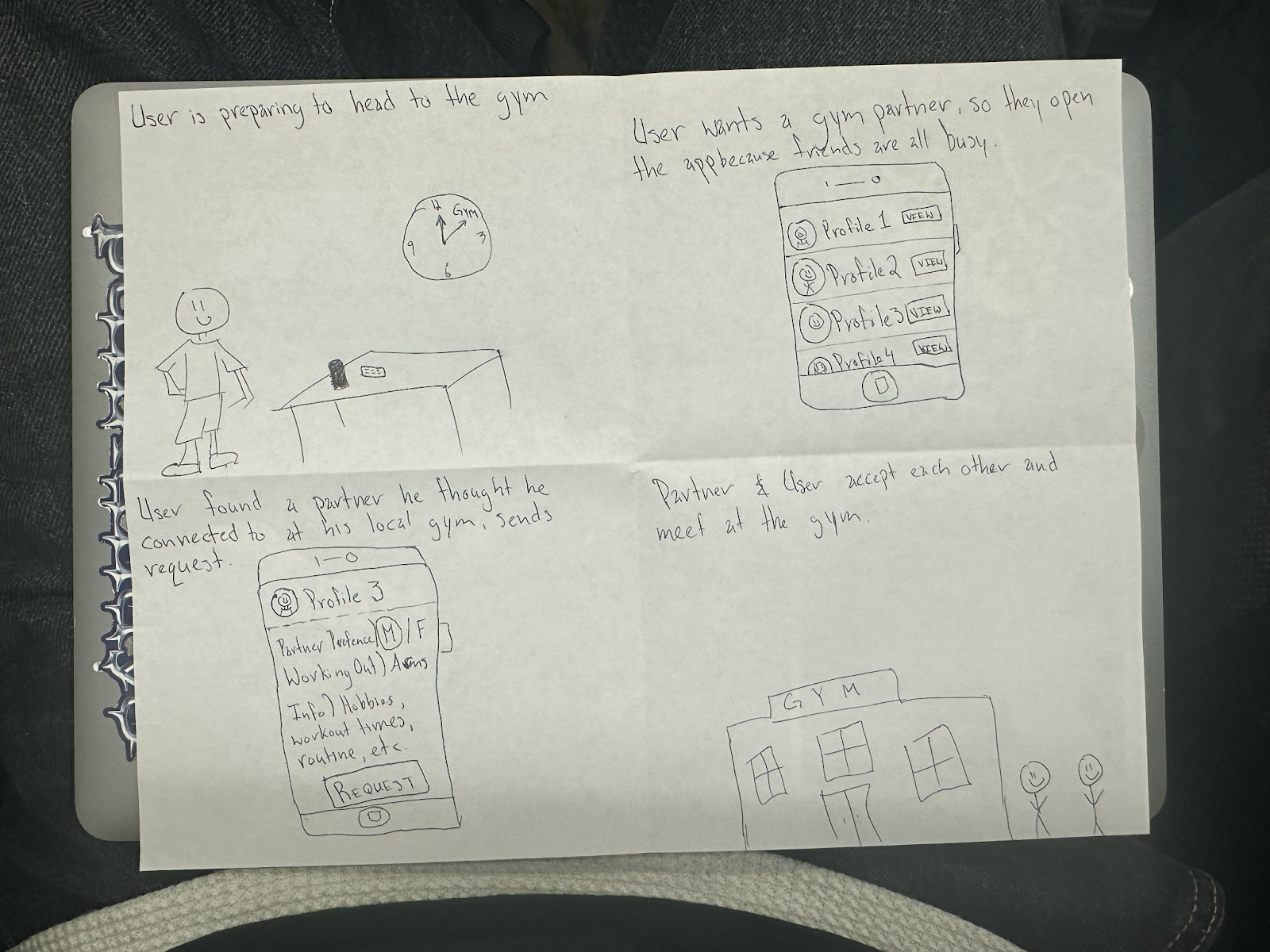
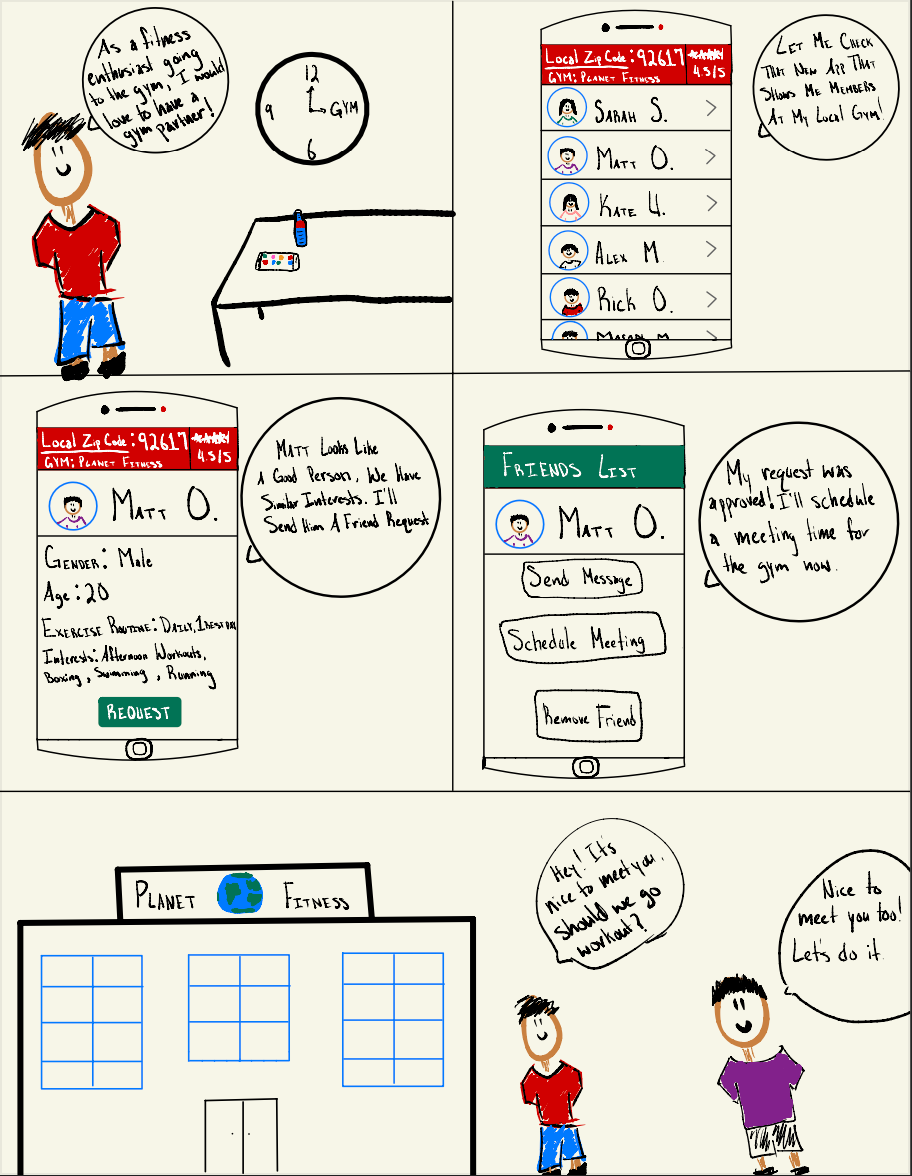
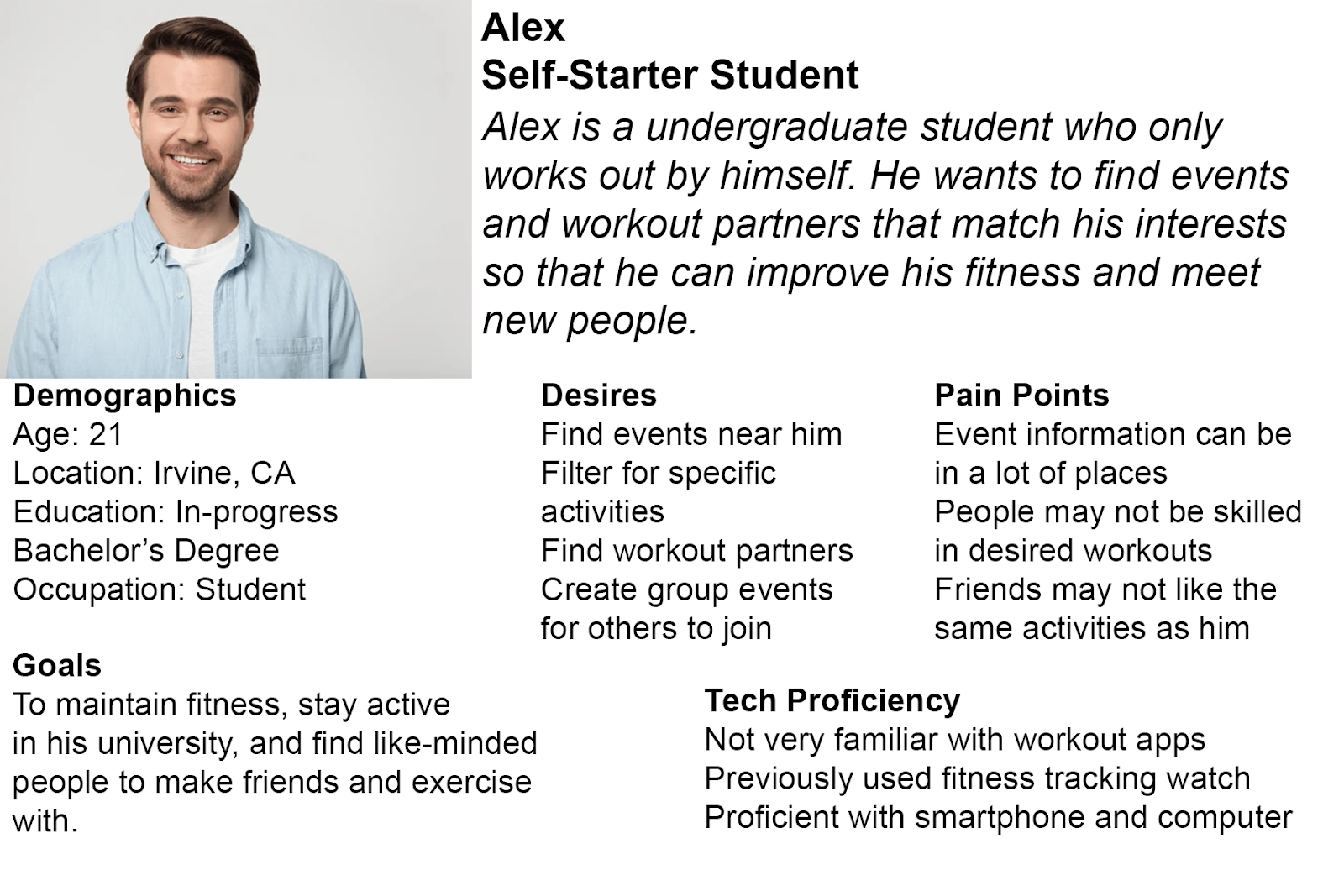
With all of our ideas laid out, the team and I started to create sketches, storyboards, and a persona in order to illustrate what a user's needs would be and how our application could solve them.

Initial sketch

Storyboard

Persona I created based on my interview
Prototypes
What we had all realized was that the "fitness tracker" solution was neither solving the core problem nor feasible. The real solution was giving users a way to find workout partners.
We all created different ideas of what we thought was suitable for the problem at hand and came together to form a final low-fidelity prototype.
We moved onto a mid-fidelity prototype which consists of what we thought our application’s basic design and features would look like.
Finally, we took our mid-fidelity prototype and found everything we needed to keep or remove and created a high-fidelity prototype that consists of our final design and working interactive components made in Figma.
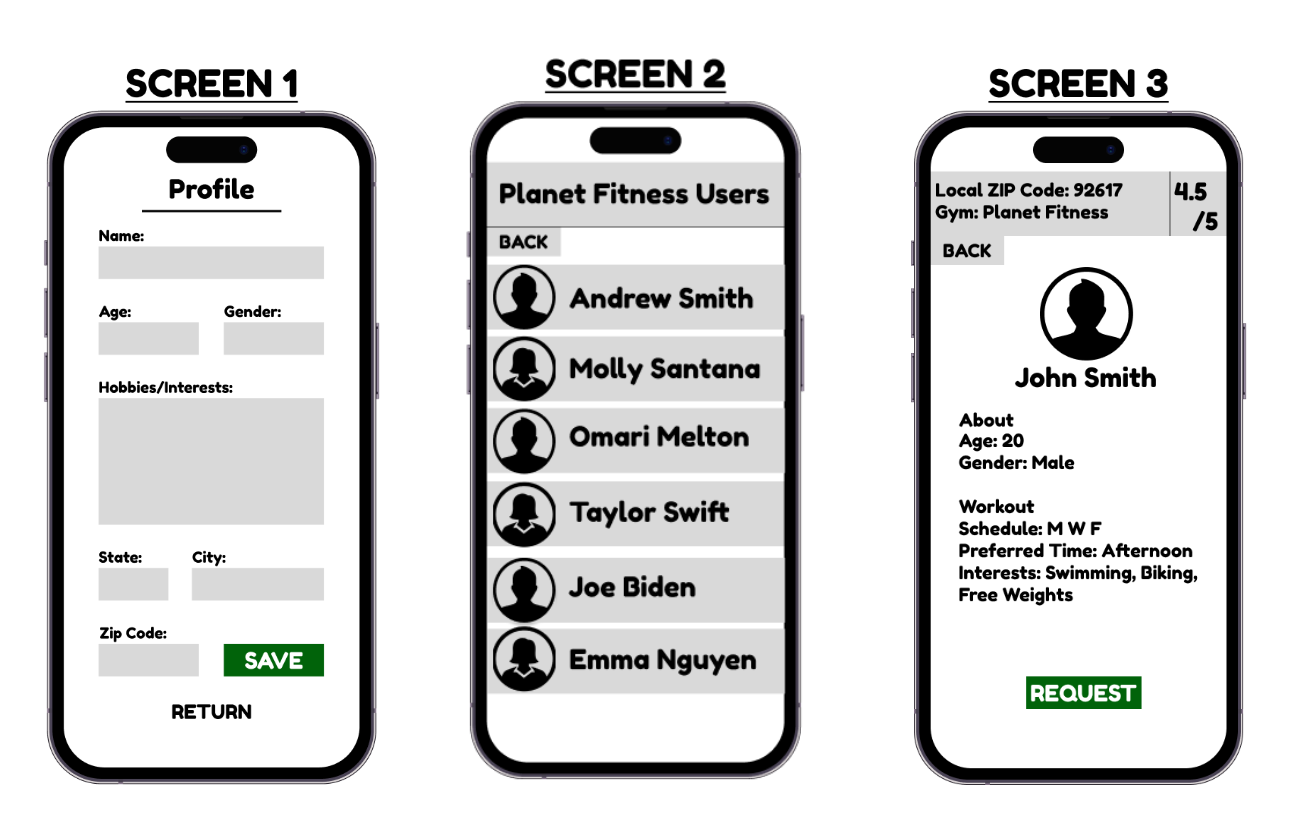
Mid-Fidelity Prototype

Our mid-fidelity prototype consisted of these 3 screens, by which we wanted to show the defining features of our high-fidelity prototype. We wanted to focus on the users’ ability to find users in their personal gym and connect with them by having information on their workout routines and interests, and help others find them by uploading their own.
High-Fidelity Prototype
The high-fidelity prototype was built on all of the ideas and insights that we had created and gathered throughout the design process.
It consists of many screens that show how a user would use the application, starting from creating an account all the way to adding a friend.
I designed this prototype to follow Apple Design Guidelines, using their own Design Kit available on Figma to help begin the design process.
I wanted the application to be as simple to use as possible, with every aspect of it focused on the core goal: Finding workout partners.
Information about users was deliberately kept basic to follow this goal, in addition to limited search features [only searching for your ZIP code].
The tabbed layout allowed for clear separation of features within the application and allowed for further development.
Aesthetically, the green and blue gradient felt like "Fitness" to me, if that makes sense. I wanted to take Apple's design language and add a little flair to it with subtle drop shadows and use of transparency to lean into a more "alive" interface without taking away from the minialism of it.
Evaluation
Design Evaluation
To test our initial design ideas and prototype, we implemented a multi-step approach that involved both competitive analysis (documented earlier) and direct user feedback.
We conducted a design evaulation of our high-fidelity prototype with potential users who performed tasks and recorded their thoughts. We received some UI advice that lead to changes in simplifying our design making the application easier to use and more clear to the user, such as changing certain alert messages and adding more context to what the purpose of "adding a friend" means for our app.
Peer reviews in our class also helped us with evaulating our design over time. We gained a better understanding of user needs, such as allowing users to find people at multiple gyms, and letting users display their "workout level" by showcasing how long a user had been a member of their gym for and the activities that they are involved in aside from working out. These insights were crucial to our mid and high-fidelity prototypes.
Project Outcome
The work I and my partners put into this project resulted in a functional prototype for an application to find a workout partner.
I now have solid experience in the entire design process and have strengthened my understanding of HCI principles.
Going forward, I am going to take the skills that I have gained and refined from working on SpotMe to improve this prototype and potentially translate it into a functioning iOS application.
Or, I will conduct my own design project in order to really put my skills to the test!